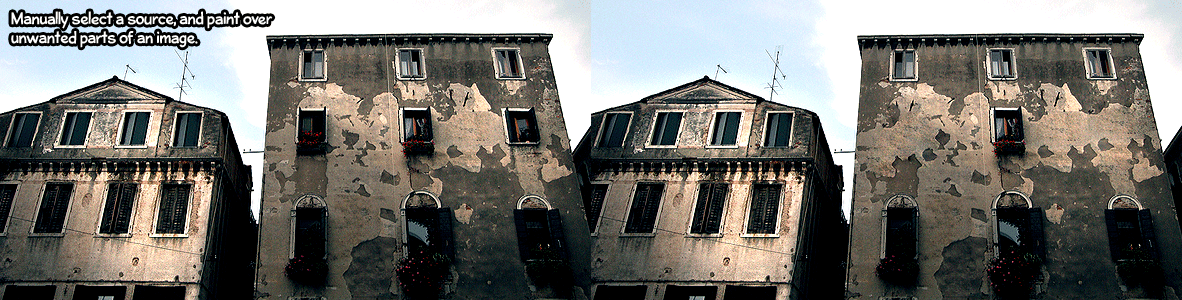
Adobe Photoshop includes Layer Styles, a number of automated effects that you can apply to layers, including drop shadows, glows, beveling, and embossing, as well as a color fill effect. Layer styles allow you to edit applied effects dynamically without having to create a smart object version of the image layer first.
Adobe Photoshop includes Layer Styles, a number of automated effects that you can
apply to layers, including drop shadows, glows, beveling, and embossing, as well as a color fill effect.
Layer styles allow you to edit applied effects dynamically without having to create a smart object version of the image layer first. This means that you can apply editable effects to a selected image, shape, or type layer without permanently altering any pixels.
Layer styles allow you to edit applied effects dynamically without having to create a smart object version of the image layer first. This means that you can apply editable effects to a selected image, shape, or type layer without permanently altering any pixels.
Each layer style contains its own settings; however, many of the controls are available for more than one effect and they operate in the same way. The best way to become familiar with them is to experiment. Apply a Layer style, play around with the control settings, and use the Preview option to decide whether you like what you see. You’ll notice as you experiment that many of the controls are self-explanatory and the dialog is very intuitive.
Applying effects to layers is easy. Either double-click on a layer to open the Layer Style dialog, or go to menu Layer>Layer Style. Alternatively, you can click Add Layer Style button at the bottom of the Layers palette (the one with the fx icon), and choose an effect from the list.

Some things to take note of when working with layer style effects and the Layer Style dialog:
- Layer styles cannot be applied to the Background layer.
- Layer styles can be applied to only a single selected layer at a time—not to multiple selected layers or to layer groups.
- Layer styles are attached to the layer. Therefore, when you move the layer in the Layers palette, the effects tag along.
- Type layers remain editable even after a layer style effect is applied.
- Layer styles can be copied from one layer to another.
- Adobe Photoshop displays applied Layer style effects as items in the Layers palette.
- Clicking the eye icon next to each effect’s name in the Layers palette temporarily disables the layer style. Click the eye next to the word Effects to temporarily disable all the applied layer styles for that layer.
- Lowering the Fill percentage in the Layers palette reduces the Opacity of the layer, but not the appliedLayer styles.
- The Global Light option in the Layer Style dialog box tells Adobe Photoshop to apply the same angle to all direction-dependent effects, such as Drop Shadow, Inner Shadow, and Bevel And Emboss. The idea here is to simulate consistent real-world lighting.
- Combinations of layer style effects can be saved for later use in the Styles palette.
- Layer styles cannot be applied to the Background layer.
- Layer styles can be applied to only a single selected layer at a time—not to multiple selected layers or to layer groups.
- Layer styles are attached to the layer. Therefore, when you move the layer in the Layers palette, the effects tag along.
- Type layers remain editable even after a layer style effect is applied.
- Layer styles can be copied from one layer to another.
- Adobe Photoshop displays applied Layer style effects as items in the Layers palette.
- Clicking the eye icon next to each effect’s name in the Layers palette temporarily disables the layer style. Click the eye next to the word Effects to temporarily disable all the applied layer styles for that layer.
- Lowering the Fill percentage in the Layers palette reduces the Opacity of the layer, but not the appliedLayer styles.
- The Global Light option in the Layer Style dialog box tells Adobe Photoshop to apply the same angle to all direction-dependent effects, such as Drop Shadow, Inner Shadow, and Bevel And Emboss. The idea here is to simulate consistent real-world lighting.
- Combinations of layer style effects can be saved for later use in the Styles palette.
Take a close look at how Drop Shadows work:
Drop Shadow applies a basic drop shadow—not a perspective drop shadow—to the images, type, or shapes that are contained within the layer. Adobe Photoshop allows you to specify the color, opacity, blend mode, position, size, and contour of the effect.
Applying effects to layers is easy. Either double-click on a layer to open the Layer Style dialog, or go to menu Layer>Layer Style.

Alternatively, you can click Add Layer Style button at the bottom of the Layers palette (the one with thefx icon), and choose an effect from the list.

Once the Layer Style window opens, pick the Drop Shadow, apply settings and click OK.
The top part of the Drop Shadow settings allow you to set a blending mode for the effect as well as the colour of the shadow. Just double-click the black rectangle to bring up the Color Picker. You can also move the slider to alter the opacity of the shadow.
Use the Angle circle to set the angle of the light source. Whatever angle you choose will be in relation to the original layer shapes. If you keep the Use Global Light option checked, the effect will use the current angle setting from Layer>Layer Style>Global Light.
At the risk of sounding obvious, use the Distance slider to set the distance (in pixels) of the drop shadow in relation to the original layer shape. The Spread option allows you to control where the shadow starts to fade, while the Size slider controls the size of the shadow, again in pixels.
The Quality area of the dialog allows you to set different contours. These beauties control the edge shape of the shadow and can dramatically alter the effect. Keep the Anti-aliased box checked to soften the edges between the shadow and other parts of the image, and also experiment with the Noise slider.
When working with Drop Shadows, it’s worth keeping the Layer Knocks Out Drop Shadow option checked. This will prevent the shadow from showing through layer pixels that have a low Fill opacity
Tip: To use the same Drop Shadow settings on another layer, drag the Drop Shadow layer in theLayers palette to the other layer. When you release the mouse button, the shadow attributes are applied.

No related posts.